How to Prepare Yourself for Google’s Mobile-First Algorithm
The next big Google algorithm is coming soon.
I know what you’re thinking.
“C’mon, Neil, they’ve been saying this for months!”
Yes, the new Google algorithm is technically not an immediate concern.
But that just gives you time to prepare, right?
And you really need to prepare for it because Google’s algorithm is going to shift the way your site ranks on the SERPs.
It won’t just be a few simple tweaks. Instead, you might need an entirely new website by then.
Don’t freak out just yet, though.
There are a few things you can do to improve your odds before they flip the algorithm switch.
I’m going to walk you through Google’s new “mobile-first” algorithm update that’s coming soon.
And then I’ll show you how to be ready so you can dominate the competition when it hits.
What’s changing with Google’s new algorithm?
Google updates their algorithms all the time.
Reports have shown that they routinely make roughly 500–600 tweaks a year.
If you aren’t careful, these Google algorithm updates can get you blacklisted, too.
But the coming change is a little bigger this time around. That’s why there’s a delay.
Up until recently, Google viewed desktop traffic as a priority.
Mobile sites are obviously important. But they’re still seen as secondary in many cases.
One of the big algorithm changes Google is making in a few months is the use of mobile-first indexing.
Their ultimate goal is to have one search index based on mobile content to serve listings for both mobile and desktop users.
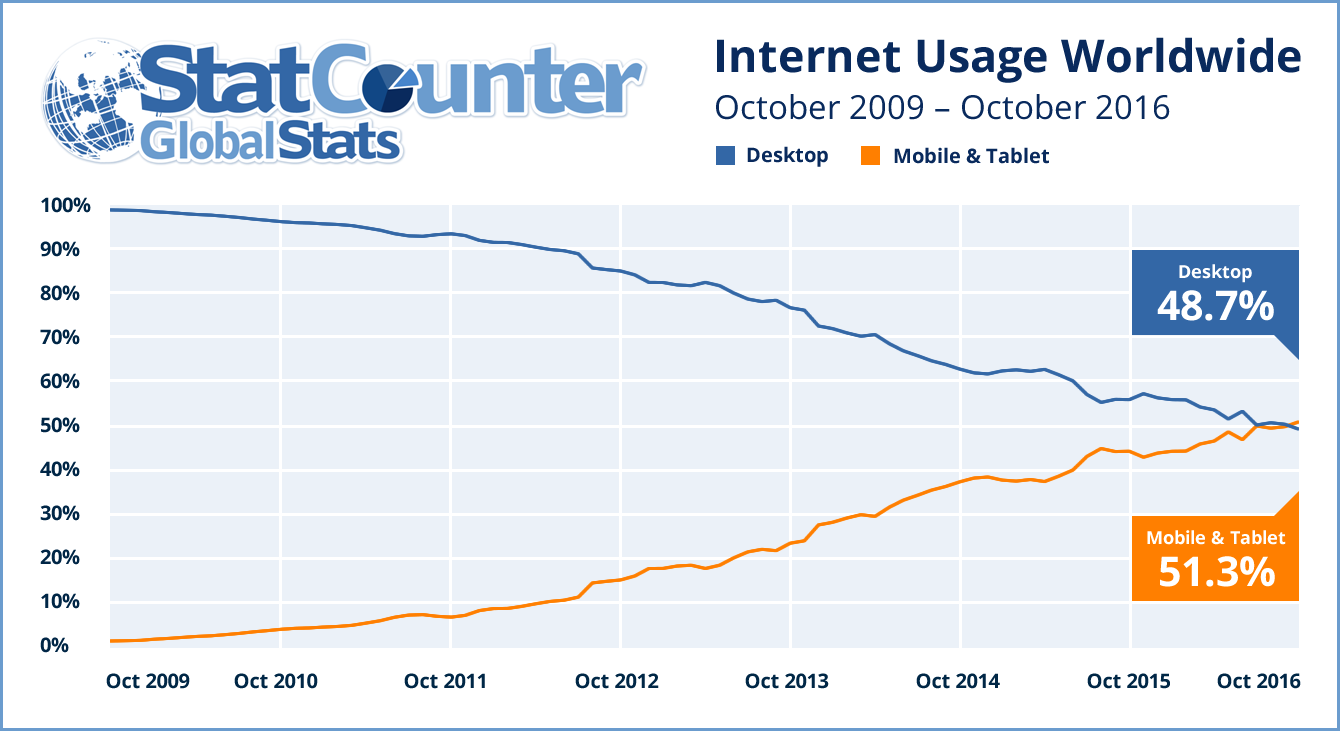
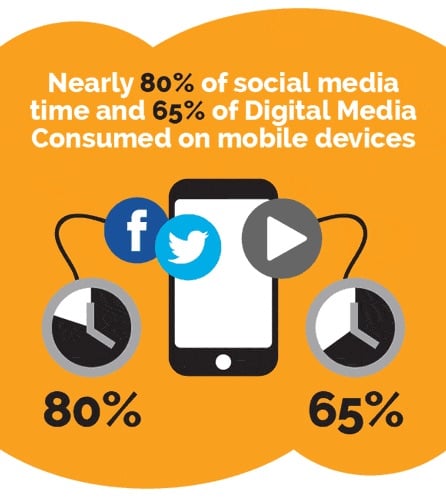
Why? Because mobile usage is beginning to outgrow desktop usage.

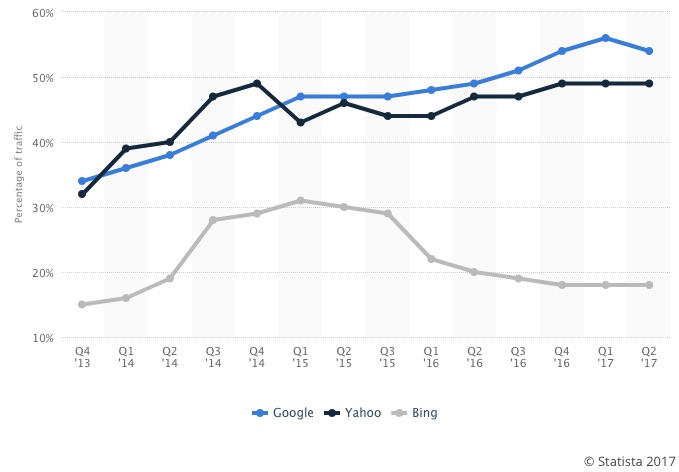
Google also has the highest share of organic mobile search traffic (54%) compared to other search engines.

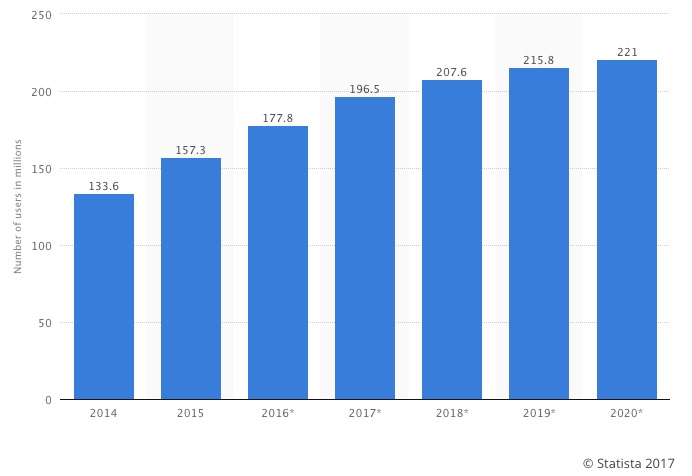
And if all of that wasn’t enough, mobile search usage is also expected to rise to 221 million by 2020.

The tables are turning all of a sudden.
Google is treating the mobile sites and pages as the primary version to index. It makes sense when that’s becoming the default for Internet surfers.
So what, exactly, is this index going to look for?
Let me show you the biggest areas to be aware of.
How to prepare for mobile indexing
Now you might be thinking, “My website is already mobile-friendly … so I’m set, right?”
Well, maybe not.
Your site might be friendly to mobile traffic, sure. But that might not translate to Google’s index.
In fact, you might see a dip in site performance after the switch is flipped, especially if you care about ranking for organic traffic.
Google is already down-playing organic traffic in favor of PPC and other Knowledge Graph-friendly metrics.

So if you want to be #1 on that search engine result page (SERP), you have to make sure you’re covered.
Here’s what I recommend:
- Make sure your mobile site is truly mobile-optimized.
- Get your content ready for mobile viewing.
- Prioritize other mobile-first indexing factors.
Of course, all of that is easier said than done.
Here are a few rules for making sure you meet all of the criteria on that list.
Make your site mobile-optimized — not just mobile-friendly
I run into this situation a lot.I’ll say, “mobile optimization” but what people hear is, “mobile-friendly.”
The thing is, I don’t mean mobile-friendly.
I mean mobile optimization.
Yes, there’s a difference. And that difference could have huge ramifications down the line.
Mobile-friendly means that you have a site that can be viewed on mobile.
It doesn’t tell me anything about the quality of that site or whether or not your mobile user experience is up to par.
It just tells me that you have a mobile site.
Mobile optimization, on the other hand, is true responsive-mobile design.
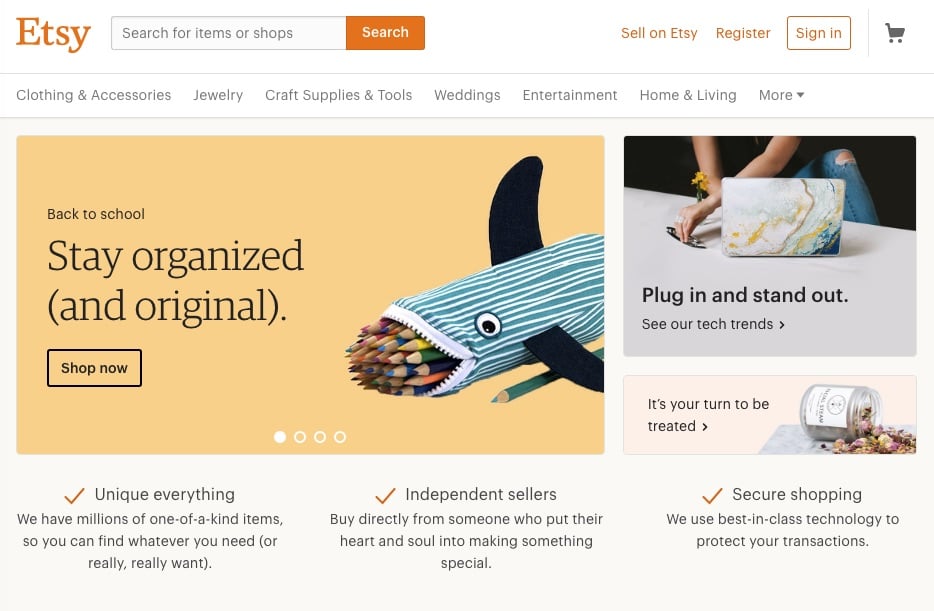
Take a look at Etsy’s desktop site, for instance:

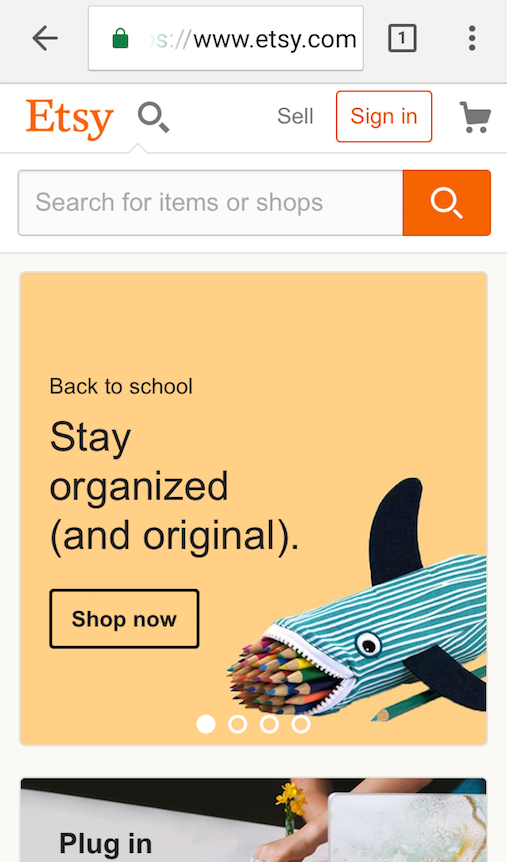
Compared to their mobile-optimized site:

It’s a totally different user-experience.
Things aren’t just shrunken down or rearranged.
You can actually shop their mobile site just as easily as their desktop site.
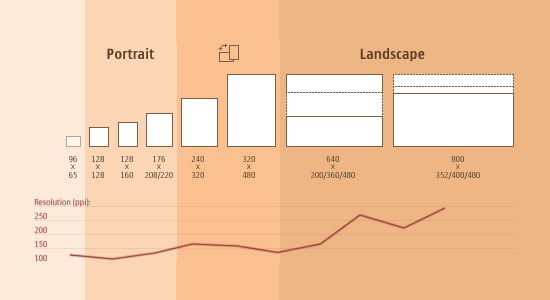
A truly mobile-optimized site will resize for multiple screens, resolutions, and orientations.

Really, your whole site needs to be flexible. It needs to be built on a “grid system,” in geeky, technical terminology.
That will make sure that it has the same, if not better, browsing experience as your desktop site.
Your columns need to adjust. Your text should shift without breaking.Your content and navigation should be hidden in certain places.
You have to think about your site’s design in a whole new way.
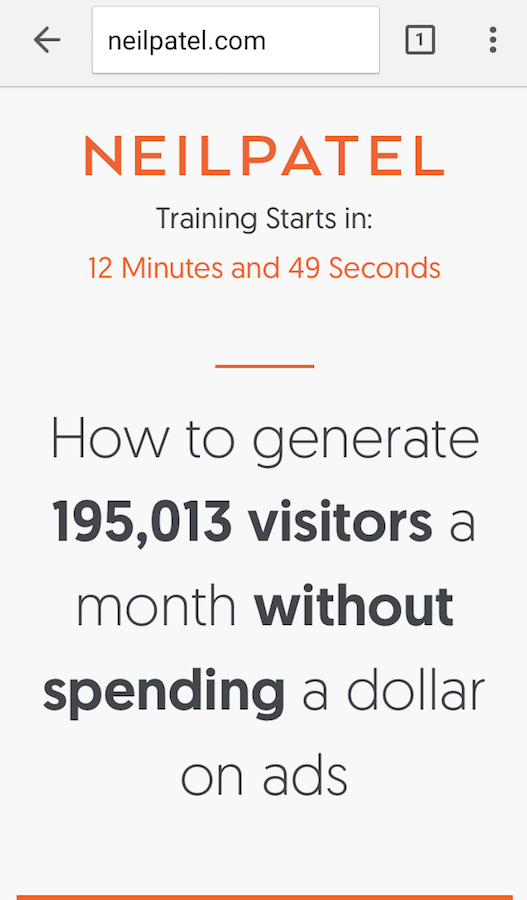
There’s a reason my homepage looks like this:

And my mobile site looks like this:

Not much of a difference, right?
I’ve done that intentionally. I want this to be an SEO-friendly homepage.
The experience is the same on any device because the images collapse or expand and the content will rearrange.
The trouble is that creating a site like this takes some work from the beginning. It’s not always possible to slap on a “mobile-optimized” Band-Aid after it’s finished.You might want to consider building your own stand-alone mobile site or even adding a mobile app.
Google isn’t quite favoring apps over traditional mobile sites just yet. However, I have a sneaking suspicion they will.
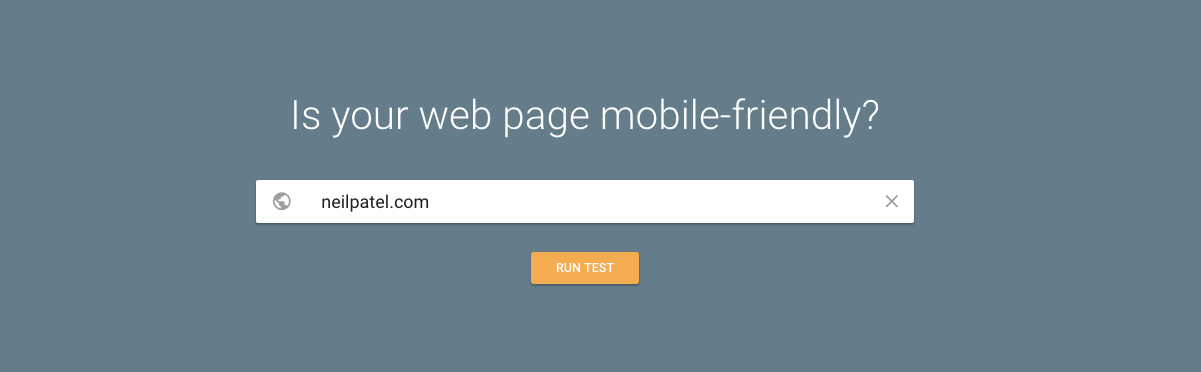
If you’re not sure whether or not your site is mobile-optimized, do Google’s Mobile-Friendly Test.
You can type in your website’s address and then hit “Run Test”:

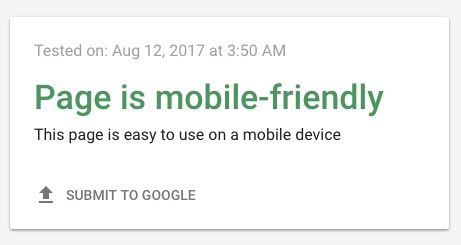
And you should see something like this:

This will let you know if you’re on the right track.
If you don’t see the same message above, Google will prepare a report for you. It will highlight the main problem areas.
So you’ll know within seconds if you need a major site overhaul or not.
Adjust your content for mobile screens (and search)
Aside from making my desktop site look the same as my mobile site, I also make my content mobile-optimized.
There’s a reason I write in short sentences and paragraphs.
A lot of my readers are mobile readers. I want them to read this just as easily as my non-mobile readers.
You’ll also notice that my blog layout is clean and simple. There’s a sidebar, but it’s fairly minimal.
As a result, these elements should easily rearrange when you pull up the site on your phone.
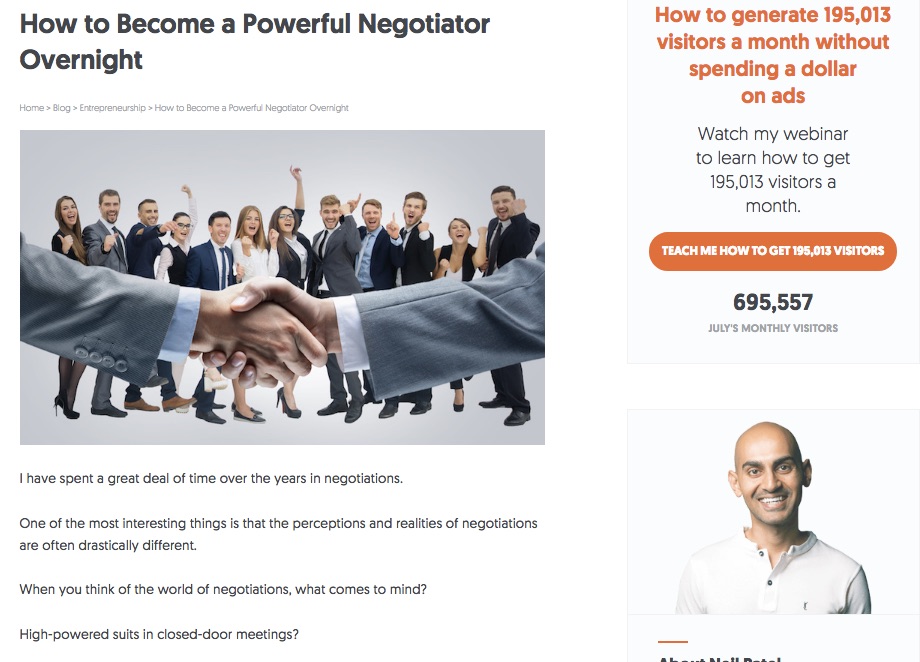
Here’s an example of a recent post from my blog as viewed on a desktop:

Now, here’s how it looks on mobile:

And here’s what it looks like when you scroll down:

See?
It’s a lot easier to consume a lot of content this way, even on a relatively small screen.
It also helps reduce some of the burdens on the reader.
A 3,000-word blog post looks great on a desktop. But it can be intimidating on a mobile device.
Using short paragraphs to break up content will help optimize your long-form blogs.
Don’t be afraid to consider other types of content, like video or audio, either. Just be sure that it fits well within the various mobile screen sizes.
That’s why creating mobile-friendly content from the beginning is so critical.
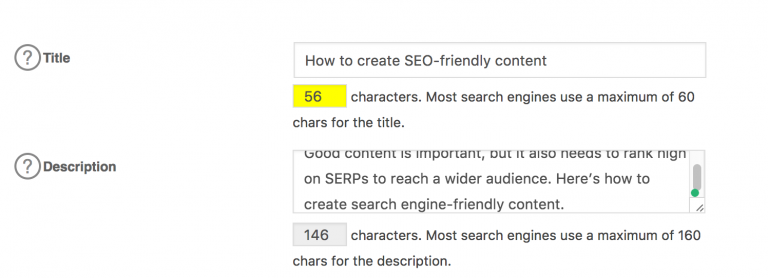
A few more good rules of thumb include making sure your titles are optimized.
If you’re using WordPress, you can drop it into your favorite SEO plugin like so:

You still should focus on SEO keywords because Google will still utilize keywords in their algorithm, especially for mobile sites.
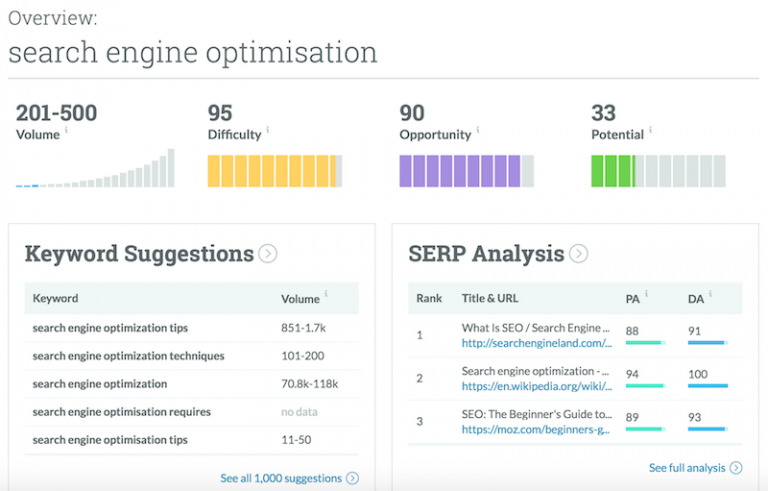
I recommend using Moz’s keyword tool:

This will show you relevant keywords, their difficulty, and your likelihood of ranking.
Now, you’ll be able to put together content with the best keywords. And you won’t have to sacrifice content quality to do it.
Content quality is still the primary reason that content ranks well.
Another thing you will want to pay attention to is image sizes — especially how they appear on mobile screens.
A big image or infographic on a desktop site may take up the whole screen on a mobile site.
You may consider cropping images for your desktop site, like Marketing Partners recommends:

A picture like the one above looks good on a desktop screen, but it might take up the whole mobile screen, which makes it harder to see.
Massive image files can also slow down your site. We’ll touch on this in a second.
Just realize that responsive design and mobile-optimized content are the top two factors. But they’re not the only factors.
You also want to keep a close eye on a few other areas, like:
- Site speed
- Interstitial popups
- Traffic sources
- Links and backlinks
- Schema markup
Let’s dive into each one now.
Speed up your page-loading times
Site speed has always been important for SEO.
But it’s critically important with a mobile-first index.
Google says that 53% of mobile users will leave a site if it takes longer than three seconds to load.
Want to see how you’re doing?
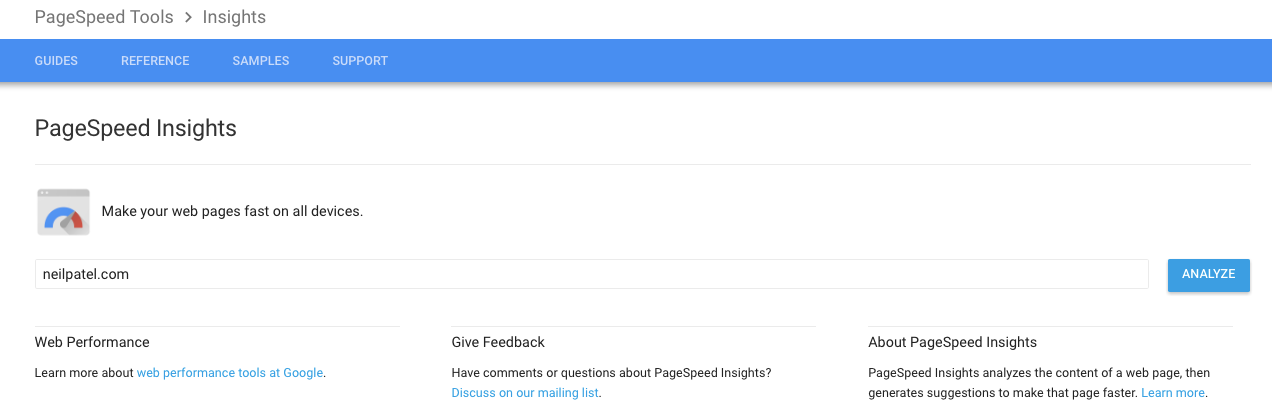
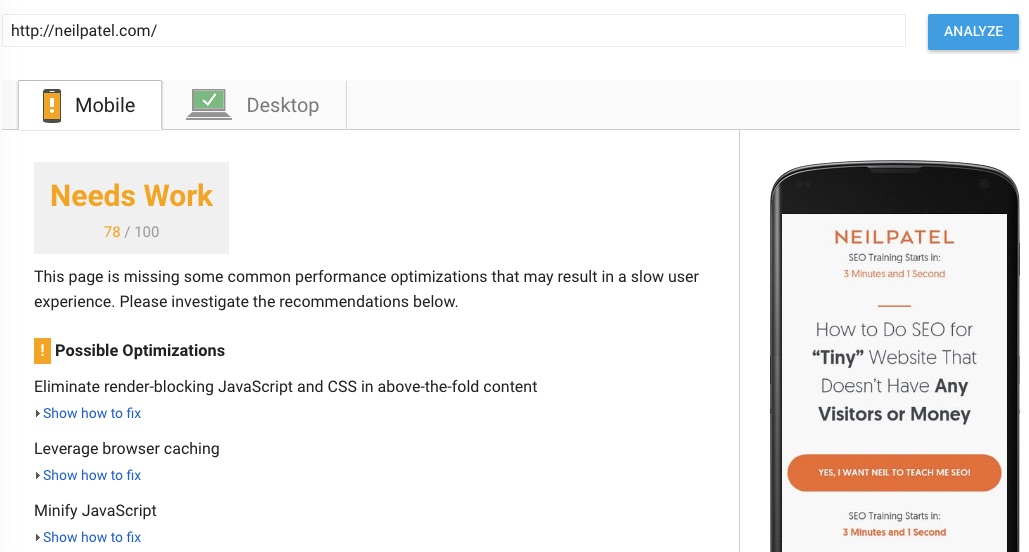
Let’s head on over to Google’s PageSpeed Insights. Enter your website URL and then click “Analyze”:

And it will give you results within seconds:

The best part is that it will also offer up some recommendations for improvement.
You can see that my mobile site could probably use a boost. But thankfully, it’s not in terrible shape.
There are a few things you will have to keep in mind, like the weight of the content on your pages, your back-end coding, and more.
It starts to get a little technical, to be honest. However, it’s worth the investment to help save your bounce rate.
Be careful with intrusive interstitials
Google’s also been cracking down on a certain type of mobile popup called interstitials.
According to Tech Target, interstitials are “a page that is inserted in the normal flow of editorial content structure on a website for the purpose of advertising or promotion.”
The term is kind of a catch-all, then. It can apply to everything from intrusive ads to pop-ups.
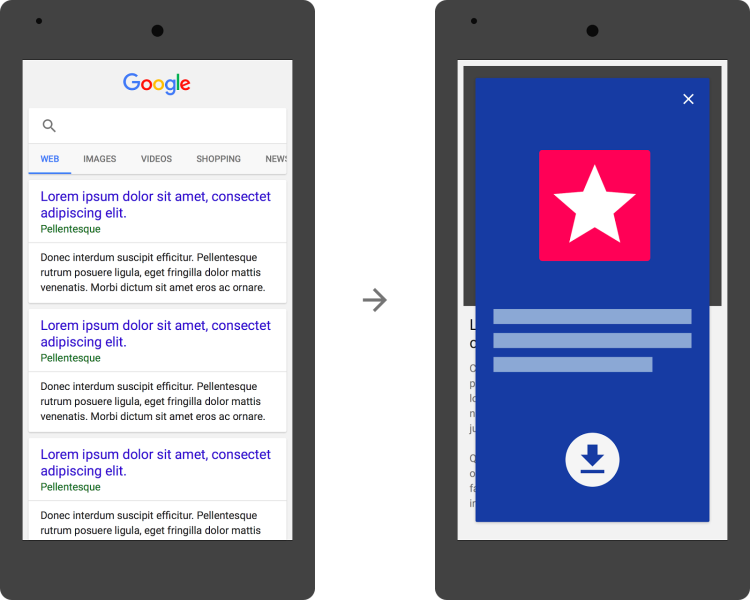
Here’s a perfect example of what they look like:

Google even recently confirmed an “intrusive interstitial penalty.”
Penalties are fundamentally different from algorithm updates.
Algorithm updates change the rules of the game. So your site might fluctuate up or down depending on what’s happening.
Penalties, on the other hand, mean that your site specifically is being targeted and downgraded.
These are significantly tougher to rebound from. So be careful!
Because in a few months, there’s the potential to get hit with both a penalty and algorithm update at the same exact time.
And then you’ll need a miracle worker instead of just a new site.
Diversify your traffic sources
You also want to diversify your traffic sources.
You can’t just rely on organic traffic anymore. Putting all of your eggs in Google’s basket isn’t a long-term business strategy.
You have to generate your own mobile traffic.
Social media is a perfect plan B to do this.

There are a few ways to drive mobile traffic through social media, like using plugins and share buttons on your mobile site or taking advantage of social-media apps themselves.
You could run a poll on Twitter to determine if users are viewing from the app or from the desktop site, for example.
This might take a bit of creativity and some time, but considering that Google favors mobile traffic for ranking both your desktop and mobile site, it’s worth the investment.
Consider driving mobile traffic with some of the following:
- Guest posts
- Videos
- Slideshows
- Podcasts
- Quora
- Influencer marketing
- Email newsletters
- PPC
Videos are an excellent resource for driving mobile traffic. Currently, 25% of all of YouTube’s traffic comes from their app.
So if you want people to view from mobile, you need to optimize for mobile.
That means that you need mobile-ready videos and mobile-ready podcasts, too.
SoundCloud is still a popular source of traffic for podcasters. And email newsletters need to be easily accessed on mobile email services.
This is going to sound crazy. But I’ve seen it happen time and time again.
The more traffic you get without SEO, the more SEO traffic you will end up getting.
Always be link building
Recent research shows that “high-quality backlinks still account for 30% of your overall page score in Google.”
So I can’t tell you how important it is to know which sites are linking to you.
Low-quality, irrelevant, or spammy sites will destroy your goodwill with Google.
One tool to use so you can see who’s linking to you is SEMRush.
Just put your site’s URL in the search bar and click “Start Now”:

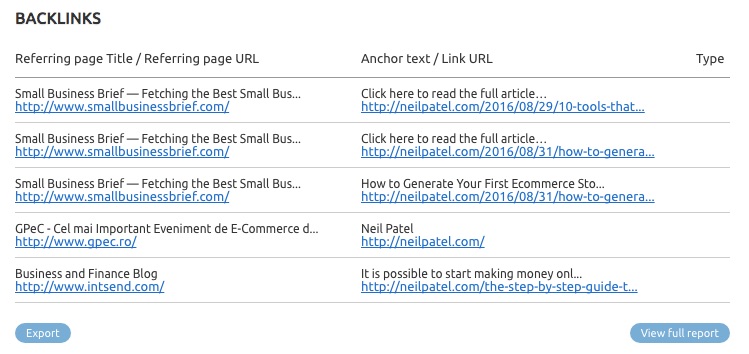
Then scroll down. You’ll see the “Backlinks” section:

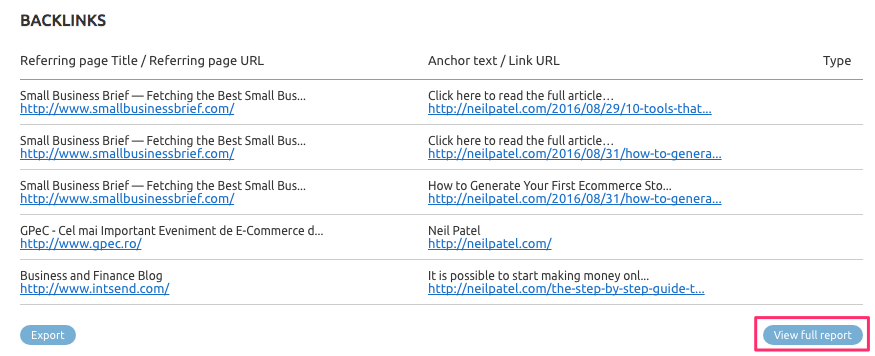
Check out “View full report” for more details:

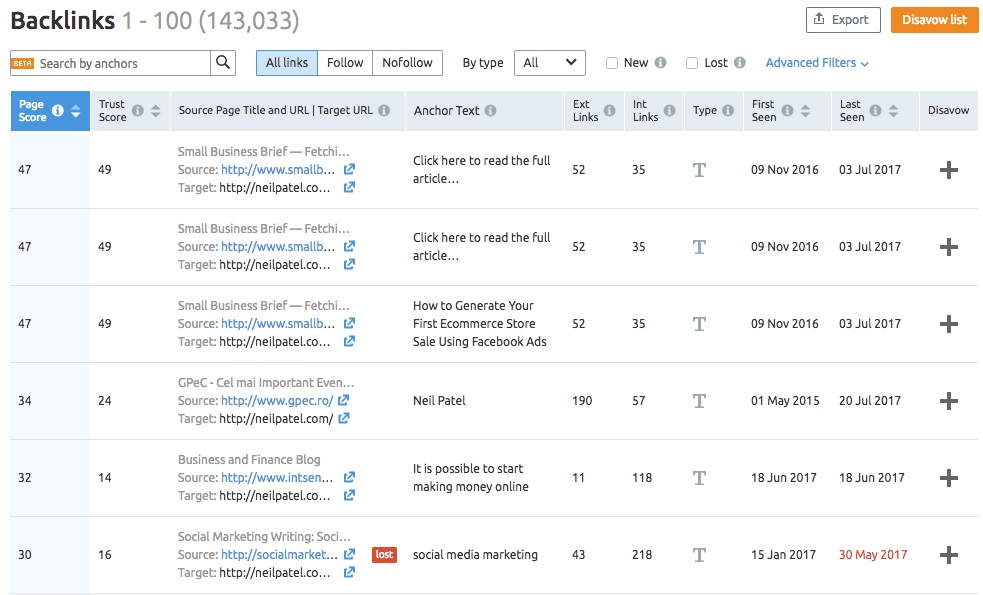
Next, you will get a list that looks like this:

From there, you’ll want to go through the list and see where your links are coming from.
My favorite tactic after doing that is to repeat the process for competitors. Drop their URL in and see what backlinks show up.
You’ll be able to see who’s linking to their site. But you can also reverse-engineer what marketing tactics or strategies they’re using to get those links in the first place.
Then you can adopt a similar approach to blow them out of the water!
You also want to find and remove any bad links.
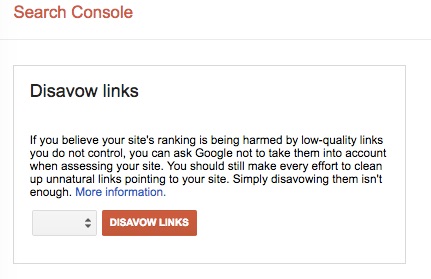
You can remove links using Google’s disavow tool on the Search Console.

But you want to be careful with this disavow tool.
Links, in general, help you, so you don’t want to remove them unless they’re obviously spam.
Disavow any links that exist to manipulate search results.
Don’t forget to add schema markup
Google works hard to understand the content of a page.
If you want to help it out and boost your chances of being ranked for mobile, you need to help Google out.
You can do this by adding some structured data to the back of your site in the form of schema markup.
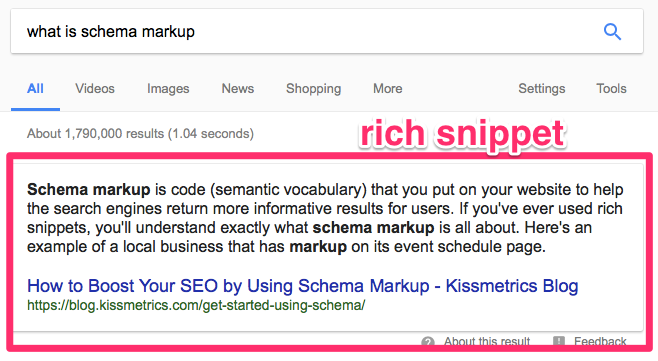
Schema markup is “code (semantic vocabulary) that you put on your website to help the search engines return more informative results for users.”
It’s what triggers rich snippets in Google:

This helps Google know what your data means — not just what it says.
It will be especially important for e-commerce sites.
Google recently announced on the Google Search blog that you will need to use schema markup on product metadata.
This will ensure your products are eligible for inclusion on Google Image Results.
Conclusion
Don’t panic about Google’s mobile-first algorithm update just yet.
You still have time to prep.
But you do need to make some big, bold decisions.
Wait too long, and you can get caught in the crossfire.
Get an early jump, however, and you can shoot out in front of the competition. You’ll leave them in the dust.
You need to start by making sure that you’re properly mobile-optimized, as opposed to just mobile-friendly.
This means having a responsive layout — not just a shrunken mobile site.
It means making your content mobile-friendly.
And it means paying attention to site speed and traffic and links and so on.
Basically, all the stuff you’re already doing on your desktop site needs to happen on mobile, as well.
You need to prioritize mobile.
That’s the only way you’ll get ahead in Google’s new mobile-indexing algorithm.
What do you anticipate will be the hardest thing about getting your mobile website truly optimized?
The post How to Prepare Yourself for Google’s Mobile-First Algorithm appeared first on Neil Patel.




Comments
Post a Comment